KitKat Facebook University
/KewlKits/KitKat/

The summer after my freshman year at Rice I was lucky enough to participate in Facebook University for Engineering, an internship program for students from communities underrepresented in the field. During the internship I worked with two other students to create KitKat, an iOS app that allows attendees to collaboratively DJ their event by nominating songs for the host to play and voting on other guests’ nominations. The app uses the Spotify SDK for in-app playback and searching as well as a custom backend written in Node.js that allows users to interact in real time. The basic user story is as follows:
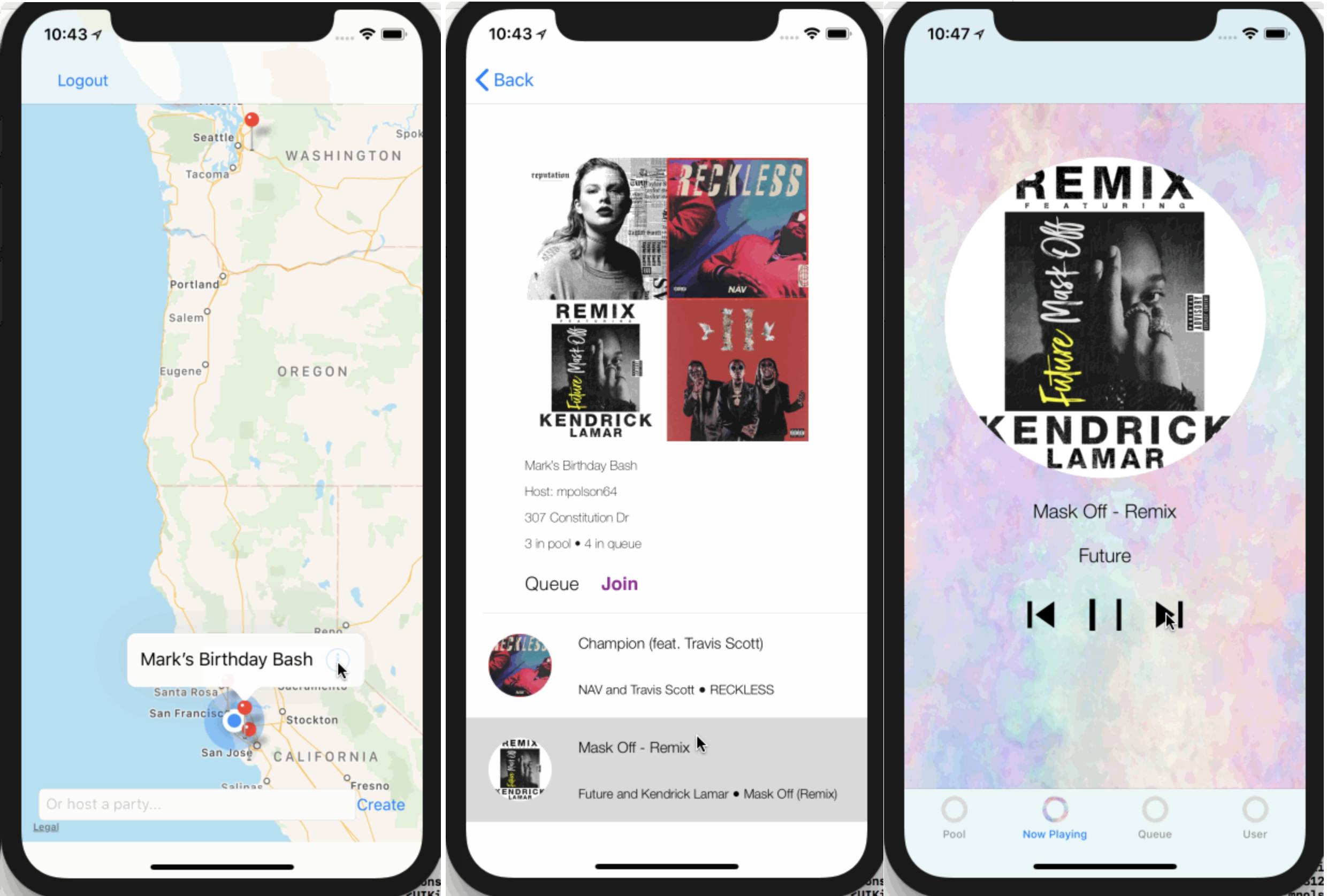
Upon launch users are greeted with a map of their current area populated with pins representing local parties. A user can tap a pin to view information about the event (host, address, etc.) as well as the current Queue. A user may also host a party with the Create button, which will spawn a new party at their current location of which they are the DJ. Creating a party also creates a corresponding playlist in their Spotify account they can access any time, even after the party has been deleted.
Once a user enters a party, they are sent to the main screen of the app containing four tabs, the first being the Pool, a collection of songs other partygoers have nominated. Here users are able to upvote and downvote songs, as well as add songs of their own through the search flow, who’s results are pulled directly from Spotify. If the user is the party’s DJ, a plus button appears next to each song and they are able to add songs from the Pool to the Queue. The Pool is live updated so any change a user makes is immediately reflected on all other user’s apps.
The Queue tab shows a list of all songs that will be played. If the user is the party’s DJ, an edit button is visible, and the user can move and delete songs. The Queue is also mirrored in the DJ’s Spotify account as a playlist bearing the same name as the party so the DJ can review the songs played after the party has finished. Like the Pool, the Queue is live updated.
The now playing tab shows information about the currently playing track, and if accessed by the DJ contains controls to pause, go back, and skip through the Queue.
Finally, the user tab shows all songs a user has added throughout the party as well as counts how many remain in the pool and how many have been selected to move into the queue. These heuristics, along with the number of upvotes each song accrued, are combined to generate a score for the user.
The app is driven by a REST API built with Expressjs and Mongoose (a MongoDB client) on a Heroku server running Node. The server has models for Songs, Parties, and Users, and has a number of routes that directly edit these objects as well as many that deal common data interactions, such as moving a song from the Pool to the Queue.
I spent a majority of my time on this project designing and building the database. With the database I wanted to something that would be quick to build (the backend was not to be a focus of our end product, which was meant to be no more than a tech demo) yet also expressive enough to store the complex relationships between objects in our data model. While a simple MongoDB solution seemed appropriate at first, it certainly was quick to build, as we added features to the app it seemed a graph database would have been a better choice; the relationships between Songs, Users, and Votes specifically would have lent itself better to a graph model. Due to time constraints, I wound up sticking with MongoDB and just passing pointers around. It got the job done, but it was certainly a pain point for us as our feature set grew and given the chance to rewrite the backend service, I would probably elect to organize our data in a different way.
My work on the frontend was much more ad-hoc. Much of my time was spent on creating utility functions and structures to improve the ergonomics of accessing the API from within the app. Then, I spent some time creating a basic UI framework for the basic functionality of the pool and queue page. I also built the map splash screen using stock Apple MapKit.
I had a wonderful time in FBU and am happy I was able to participate. I learned a lot through the process, and it was a fantastic kickstart to my career in software engineering.